【笔记】实现选项卡切换的三种方式
首先我用Jquery库实现了一个简单的效果,
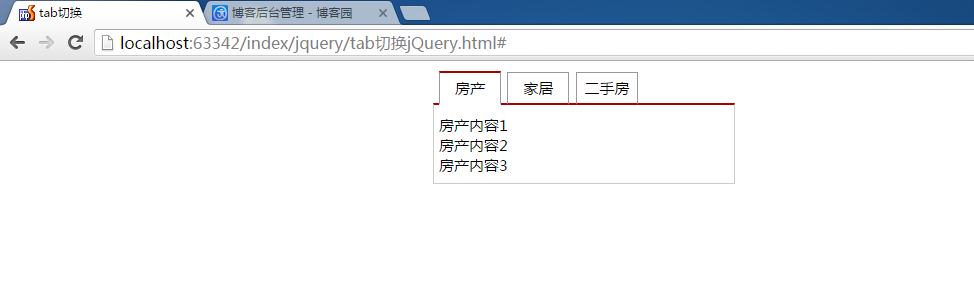
只需要点击上面的导航标签即可切换下方内容,Html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>tab切换</title>
<style type="text/css">
*{padding:0;margin:0;font:normal 15px "微软雅黑";color:#000;}
ul{list-style-type: none;padding-left: 5px;margin-bottom: -2px}
.tab{width:500px;margin: 10px auto}
a{text-decoration: none;}
.title li{display: inline-block;border: 1px solid #999;border-bottom: 2px solid #a00;background: #fff;text-align: center;width: 60px;height: 30px;margin: 0 1px;line-height: 30px}
.title .active{border-top:2px solid #a00;border-bottom: 2px solid #fff; }
#content{margin: 0;border: 1px solid #ccc;border-top: 2px solid #a00;width: 300px}
#content div{display: none;padding: 10px 0}
#content .mod{display: block;}
</style>
</head>
<body>
<div class="tab">
<ul class="title">
<li class="active"><a href="#">房产</a></li>
<li><a href="#">家居</a></li>
<li><a href="#">二手房</a></li>
<!--<li><a href="#">家居</a></li>-->
</ul>
<div id="content">
<div class="mod">
<ul>
<li><a href="#">房产内容1</a> </li>
<li><a href="#">房产内容2</a> </li>
<li><a href="#">房产内容3</a> </li>
</ul>
</div>
<div class="mod" style="display: none">
<ul>
<li><a href="#">家居内容1</a> </li>
<li><a href="#">家居内容2</a> </li>
<li><a href="#">家居内容3</a> </li>
</ul>
</div>
<div class="mod" style="display: none">
<ul>
<li><a href="#">二手房内容1</a> </li>
<li><a href="#">二手房内容2</a> </li>
<li><a href="#">二手房内容3</a> </li>
</ul>
</div>
</div>
</div>
</body>
</html>Jquery代码如下:
<script type="text/javascript" src="jquery-3.0.0.min.js"></script>
<script type="text/javascript">
$(function(){
$(".title li").click(function(){
// var $this=$(this);
// alert($this.index());
$(this).addClass("active").siblings().removeClass("active");
$("#content .mod").eq($(".title li").index(this)).show().siblings("#content .mod").hide();
});
});
</script>相信大家用Jquery都是比较轻松,紧接着我又尝试了用源生的js代码来实现这种效果,效果图如下:
实现所需的html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{padding: 0;margin: 0;box-sizing: border-box}
div{width: 70%;margin: 20px auto;}
ul{
list-style: none;overflow: hidden;
}
#nav{
width: 400px;height: 40px;text-align: center;line-height: 40px;
background: #c5c5c5;
}
#nav li{
width: 25%;height: 40px;float: left;border: 1px solid #c5c5c5;
border-bottom: none;
}
#nav li.active{
background: #fff;
}
#content{
width: 400px;height: 300px;position: relative;border: 1px solid #c5c5c5;border-top: none;
}
#content li{width: 100%;height: 100%;position: absolute;padding: 10px;display: none}
</style>
</head>
<body>
<div>
<ul id="nav">
<li class="active">选项一</li>
<li>选项二</li>
<li>选项三</li>
<li>选项四</li>
</ul>
<ul id="content">
<li style="display: block">内容一</li>
<li>内容二</li>
<li>内容三</li>
<li>内容四</li>
</ul>
</div>
</body>
</html>js代码如下:
<script type="text/javascript">
var nav =document.getElementById("nav");
var navlist = nav.children;
var con = document.getElementById("content");
var conlist = con.children;
for (var i= 0;i<navlist.length;i++){
navlist[i].index = i;
navlist[i].onclick = function (){
for (var m = 0;m< conlist.length;m++){
navlist[m].className = "";
conlist[m].style.display ="none";
}
this.className = "active";
conlist[this.index].style.display = "block";
}
}
</script>如果说大家在写页面的时候需要多次实现选项卡效果,但是又不想造成代码重复该怎么办呢?我们这时候可以使用函数封装概念来封装一个函数方法来实现多次调用。
html代码同上,js封装方法代码如下:
<script type="text/javascript">
function change(navid,conid){
var nav = document.getElementById(navid);
var navlist = nav.getElementsByTagName("li");
var con = document.getElementById(conid);
var conlist = con.getElementsByTagName("li");
for (i=0;i<navlist.length;i++){
navlist[i].onclick = function (i){
return function (){
for (m = 0;m<conlist.length;m++){
navlist[m].className ="";
conlist[m].style.display = "none";
}
this.className = "active";
conlist[i].style.display = "block";
}
}(i);
}
};
change("nav","content"); //调用函数方法
</script>好了,以上就是实现选项卡切换的三种方法,感谢。
来源:https://www.cnblogs.com/fjner/p/5808268.html