
【大数据】echarts实现数据(tooltip)自动轮播插件
因为投屏项目不像PC端的WEB, 它不允许用户用鼠标键盘等交互. 有些图表只能看到各部分的占比情况, 不能显示具体的数值.
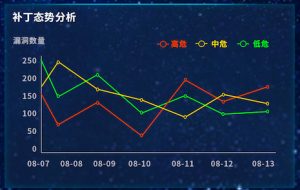
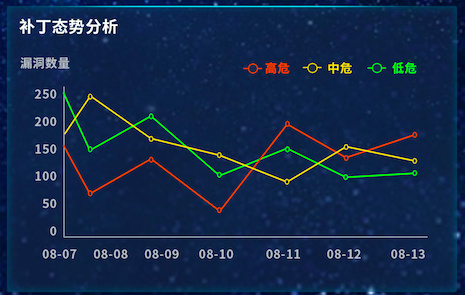
比如:
得让页面的数据(即tootips)自动轮播数据,效果是这样的。
使用方法
1、引入ehcrts-auto-tooltips
<script type="text/javascript" src="js/echarts-auto-tooltip.js"></script>
2、在初始化 echarts 实例并通过 setOption 方法生成图表的代码下添加如下代码
// 使用指定的配置项和数据显示图表
myChart.setOption(option);
tools.loopShowTooltip(myChart, option, {loopSeries: true}); // 使用本插件参数说明
mychart: 初始化echarts的实例
option: 指定图表的配置项和数据
loopOption: 本插件的配置
| 属性 | 说明 | 默认值 |
|---|---|---|
| interval | 轮播时间间隔,单位毫秒 | 默认为2000 |
| loopSeries | true表示循环所有series的tooltip,false则显示指定seriesIndex的tooltip | boolean类型,默认为false |
| seriesIndex | 指定某个系列(option中的series索引)循环显示tooltip,当loopSeries为true时,从seriesIndex系列开始执行. | 默认为0 |